Be Still & Still Moving – An Immersive Art Experience
Jennifer Mien Mien Lin LLC partnered with Groove Jones to bring their new interactive sculpture, “Be Still & Still Moving,” to life. We created a comprehensive brand identity, photo-realistic 3D renderings, and marketing materials for this project. We also built a state-of-the-art WebGL website to showcase this unique art piece—a futuristic tree symbolizing hope and resilience amidst the chaos of city life. The physical art installation will be built in Miami, Florida, in late 2024.

This project revealed a fascinating and unique perspective on art. Initially conceived as just the sculpture in Miami, the entire experience—from the website design and the concept frames to the music and final installation—is part of a holistic art expression.

The website, the imagery, and the auditory elements intertwine, making the entire process an integral part of the artwork itself. This multifaceted approach created an immersive experience, demonstrating that “Be Still & Still Moving” is more than just a physical sculpture but rather a comprehensive artistic journey.
Video of Experience
WebGL Website Walkthrough
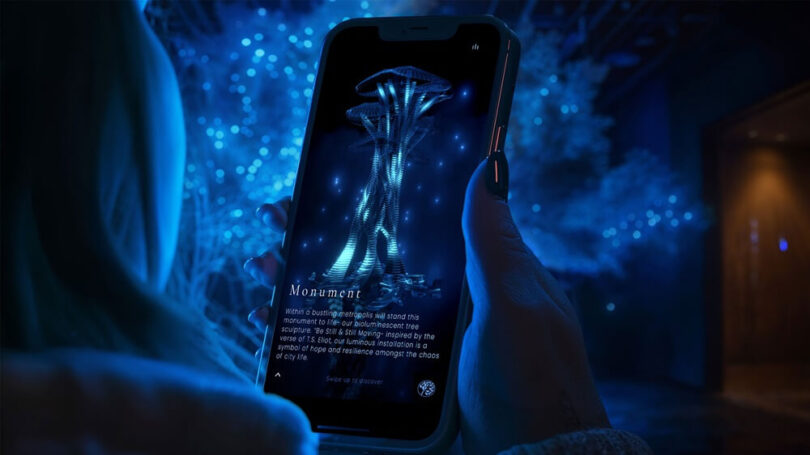
Upon entering the experience, users are greeted by a sleek black landing page where they can click “enter.” The cursor, a vibrant bioluminescent orb, contrasts with the background, reflecting the thought put into brand identity development. Once inside, users encounter a bioluminescent tree structure and can scroll up or down to access information on Purpose, Connection, Guardianship, Monument, Interaction, Reflection, Contact Us, and About Us.

The purpose of the WebGL experience is to provide users with deeper insight into the physical art installation.
Purpose: The art installation invites viewers to be present and attune their senses to the quiet and subtle wisdom of nature.

Connection: The installation encourages viewers to step into an enchanting world where art and nature blend, offering a luminous gallery that highlights the possibilities between human creativity and the natural world.

Guardianship: Users learn that trees have been guardians since the dawn of human existence, reminding us to contemplate our primordial bond with trees.
Monument: In a bustling metropolis, the bioluminescent tree sculpture stands as a symbol of hope and resilience amidst the chaos of city life.

Interaction: State-of-the-art technology allows the tree’s bark on the physical installation to respond to human touch and voices, with the tree glimmering with LED lights and emitting music.

Reflection: Clicking on “reflection” prompts users to pause and take in the installation, finding inspiration and motivation from the planet’s forests to foster a more secure and verdant future for life on Earth.

Desktop and Mobile Website Creation & Development

Groove Jones developed an innovative WebGL website to showcase the “Be Still & Still Moving” sculpture, providing an immersive user experience on both mobile and desktop platforms. The website features an engaging home landing page to display the sculpture in an interactive 3D environment. Dynamic navigation elements guide visitors through the site, enhancing their exploration of the sculpture.


The development process involved several noteworthy components. The water surface uses Planar Reflection, which renders the scene from a second reflected camera and projects that render onto the water. Ripples are created using Procedural Bump Mapping and mathematical calculations to generate the ripple circles. Clouds are rendered with lit Billboards/Alpha Planes, while the particles are moved within a shader using Sine and Cosine functions via WebGL’s native gl_Point.
Tree lighting is achieved through a unique method of mixing lit and unlit materials, with procedural noise generating the light patterns. For performance optimization, the site employs conditional rendering of UI to hide sections that are not in view. Handcrafted SVG animations enhance the loader and cursor, adding a bespoke touch.
Postprocessing techniques, including Bloom, Contrast, and slight Hue shift, contribute to the site’s visual appeal by making colors pop and creating a glow around light sources. The camera track, baked in Blender as one long timeline, allows smooth navigation as the user scrolls through the site.

These technical elements combine to create a visually stunning and highly interactive user experience, perfectly showcasing the “Be Still & Still Moving” sculpture.
Creative Services, Website & Marketing Materials
Brand Identity Development

Groove Jones began by crafting a foundational brand identity for the “Be Still & Still Moving” interactive sculpture.

This process included selecting a basic color palette, primary and secondary fonts, and creating a simple visual style guide to ensure brand consistency.

A logo was designed, and adaptable across various formats and platforms.

This brand identity was incorporated into a 3D website, complete with custom graphics and layouts that align with the sculpture’s theme

Audio Integration
To enhance the immersive experience, Groove Jones integrated a sophisticated suite of audio elements both online and in the physical presence of the sculpture. The process began with an iPhone recording from Jennifer, playing an initial idea, which was then translated into a cohesive audio piece. Collaborating with Native American flute and meditation instrument player Daniel Katsuk, the idea was further composed and refined.

To enrich the composition, Drew Harakal, a skilled piano player, was brought on board to help write the music. Additionally, a cello was incorporated into the arrangement, which involved learning the instrument specifically for this project. A custom spring reverb tank was also created to simulate the swaying of the tree, adding a unique auditory layer to the sculpture’s environment.

The final audio suite featured ambient soundscapes and interactive audio cues for the WebGL website, perfectly complementing the sculpture and reflecting its concept and environment. This meticulous audio integration significantly enhanced the overall immersive experience.

The collaboration with Jennifer Mien Mien Lin LLC on the “Be Still & Still Moving” interactive sculpture exemplifies Groove Jones’s capability to deliver comprehensive creative services and cutting-edge technology solutions. From brand identity development to 3D visualizations and immersive website experiences, their work on this project highlights their commitment to excellence and innovation in the digital art and interactive experience sectors.
To learn more about Be Still & Be Moving, visit https://bestillandstillmoving.com/